程式碼區域 - Code and Syntax Highlighting
1 | ```javascript |
1 | function getSize(){ |
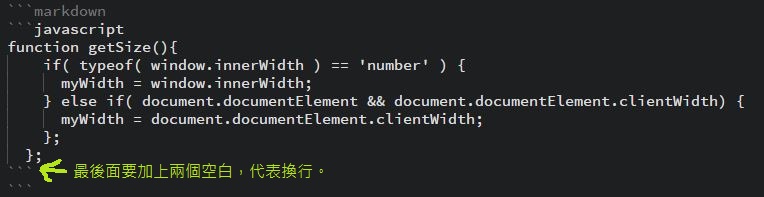
Remark:
如何在Code blocks裡再寫入一個Code blocks
標題 - Header
1 | # H1 |
H1
H2
H3
H4
H5
H6
H1
H2
連結 - Links
1 | [連結名稱](https://www.google.com) |
[參考文本][參考文本 reference text]
[代號][1]
或是連結本身 [連結].
[參考文本 reference text]: https://www.google.com
[1]: https://www.google.com
[連結]: https://www.google.com
強調 - Emphasis
1 | *斜體* _斜體_ |
斜體 _斜體_
粗體 粗體
粗斜 _粗斜_ 粗斜 粗斜
粗體與粗斜體
刪除字
清單 - Lists
1 | 1. 有序列表 |
- 有序列表
- 列出所有元素:
- 無序列表 元素A
- A的有序子列表
- A的有序子列表
- 前面加四個空格
- 無序列表 元素A
- 列表裡的多段換行:
前面加四個空格,
這樣換整體的格式才不會亂 - 列表裡引用:
前面加四個空格
前面加四個空格 - 列表裡代碼段:
1
Code
- 無序列表 用星號
- 減號
- 加號
圖片 - Image
1 | Inline-style: |
Inline-style:
Reference-style:
表格 - Table
1 | | Tables | Are | Cool | |
| Tables | Are | Cool |
|---|---|---|
| col 3 is | right-aligned | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |
| Markdown | Less | Pretty |
|---|---|---|
| 斜體 | Code |
粗體 |
| 1 | 2 | 3 |
其他
1 | 分隔線 - Horizontal Rule |
分隔線 - Horizontal Rule
引用 - Blockquotes
1
2
參考資料 - Reference
Markdown-Cheatsheet
segmentfault