❀ Intro

- 姓名: 黃俊翔
- 生日: 1993 年 06 月 10 日
- 資歷: 3 年 3 個月
- 信箱: junxiang.oriint@gmail.com
- 社群: GitHub、LeetCode、Blog、Instagram
- 關於:
Back-End
- 擅長 C#、.NET Web API、MVC、SignalR、Web Form
- RESTful API 設計與實作,搭配 Swagger 建立規格文件
- 對 Golang 極富興趣,搭配 Gin 完成 CRUD + JWT 驗證
- 能夠使用 Node.js 與 Express 搭建輕量 RESTful API
- 雲端平台使用經驗(GCP、Azure、AWS)
- 熟悉 Facebook Graph API
- 能進行 PHP 基礎的錯誤排除
Front-End
- 網站的互動工程、動態效果製作
- 各種 SDK 使用,如:Youtube、Instagram…等
- 熟練前端工具,如:jQuery、Webpack、Nuxt.js…等
- 知悉多種套件,如:TweenMax、Fabric、Create.js、Slick…等
- 以 Vue 為主攻的 MVVM 框架,Angular 和 React 有一定的了解
- 為了 Server Side Rendering 而學習 Node.js
- 搭配 Express 完成了 Isomorphic JavaScript 架構
Else
- 以 Webduino、Arduino 與 Sensor、Firebase、Track.js
搭配大螢幕顯示 Website,完成人類辨識與臉部追蹤的實體裝置 - Facebook AR Studio 擴增實境的研究與專案開發
- 訓練邏輯能力和通勤時很好用的 LeetCode
About Me
- 實習 1 年、正職 2 年 3 個月
- 喜歡思考和面對問題,並熱忱於新技術的學習
- 追求更好,並具備實踐的積極性
- 相信人外有人,相信問題都存在更優秀的解決方式
- 喜歡烹飪、足球、音樂、健力三項、慢跑、Cruiser、散步
- 程式碼不是生活的全部
❀ Working Experience
資工系助教
- 時間:2012 / 09 ~ 2014 / 06 ( 1 年 9 個月 )
- 職稱:C# 視窗程式設計 - TA
- 負責:
- 協助教學方面的事務,如指導同學的問題、進行補救教學、
監考、成績的統計紀錄、教材準備等
- 協助教學方面的事務,如指導同學的問題、進行補救教學、
微星科技 Msi
- 時間: 2014 / 06 ~ 2015 /06 ( 1 年 )
- 職稱: 網頁組 - ASP.NET Intern
- 負責:
- 參與徵才系統的製作,
接收來自人力銀行的應徵資料,並對特殊需求做篩選,
再由 HR 管理,例如轉至部門主管的與否、內部文件的核章流程,
類似處理人力資源的 ERP 系統。 - 內部站與活動頁的製作與修改。
- 參與徵才系統的製作,
網路基因 WebGene
- 時間: 2016 / 06 ~ 2018 /09 ( 2 年 3 個月 )
- 職稱: 技術部 - Web Developer
- 負責:
- ASP.NET Web API、MVC 的製作開發
- 搭配 SignalR 建立即時互動的網站
- Front-End 的互動工程、動態效果製作、 SDK 使用
API 整合與串接、搭配各式套件營造更棒的使用者體驗 - 熟悉 Facebook Webhook 串接、Graph API 操作與送審流程
- 對各式各樣的天馬行空進行研究與解答
- 做好一位解決問題的人
❀ Recent Projects
TsiahPng - 中午吃什麼 ( Golang Practice )
Development Site
隨機選擇午餐,後台新增餐廳
Golang、MySQL 的練習專案,建置於 GCP App Engine資訊
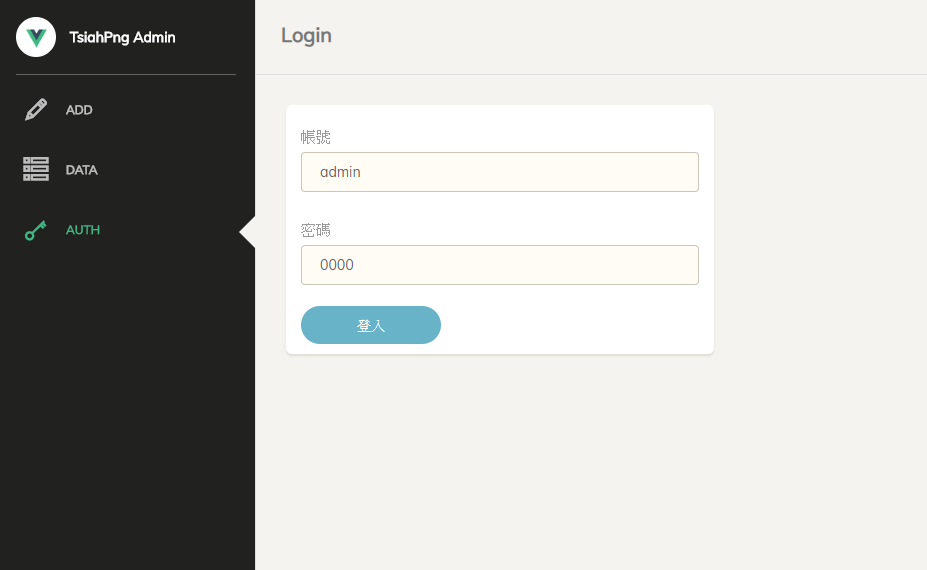
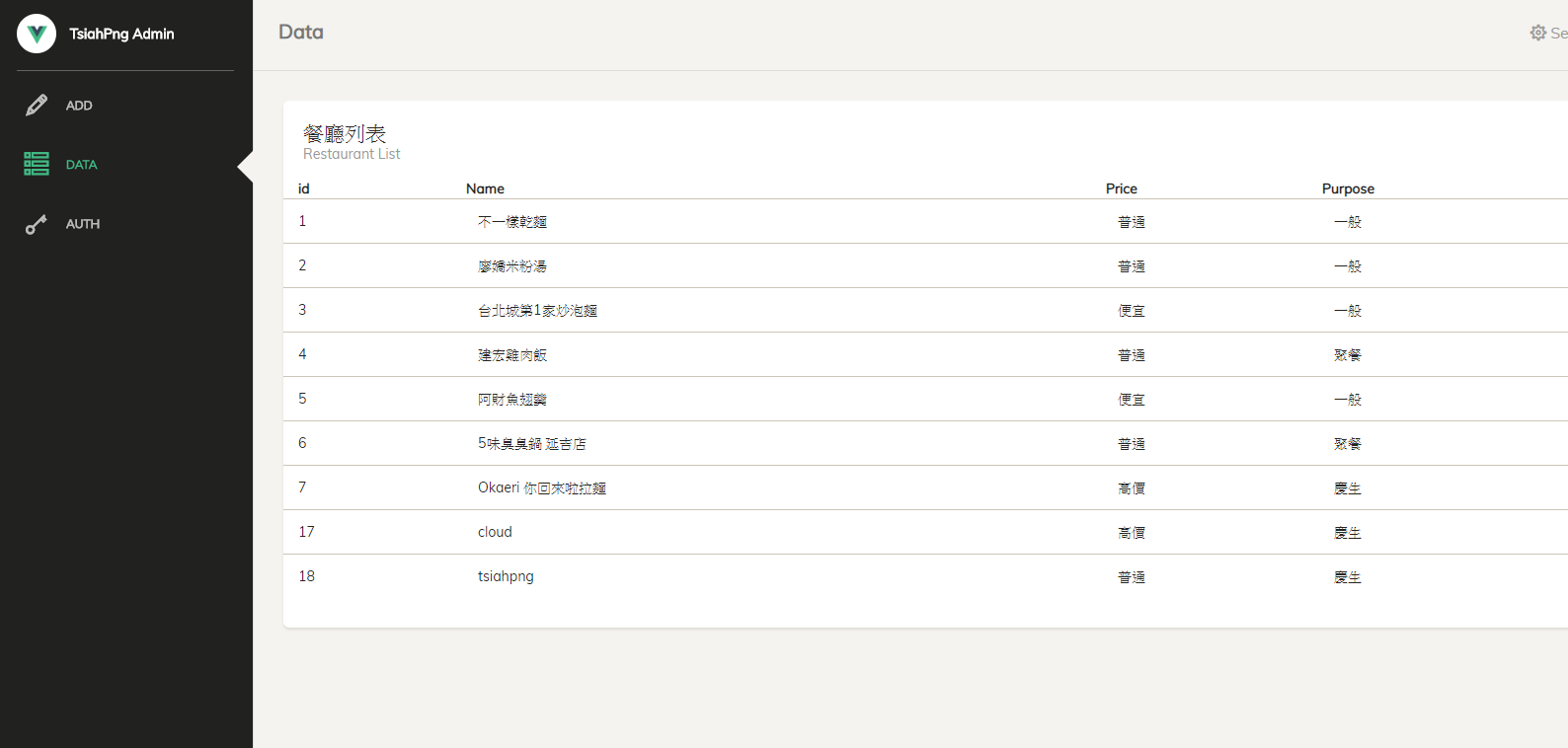
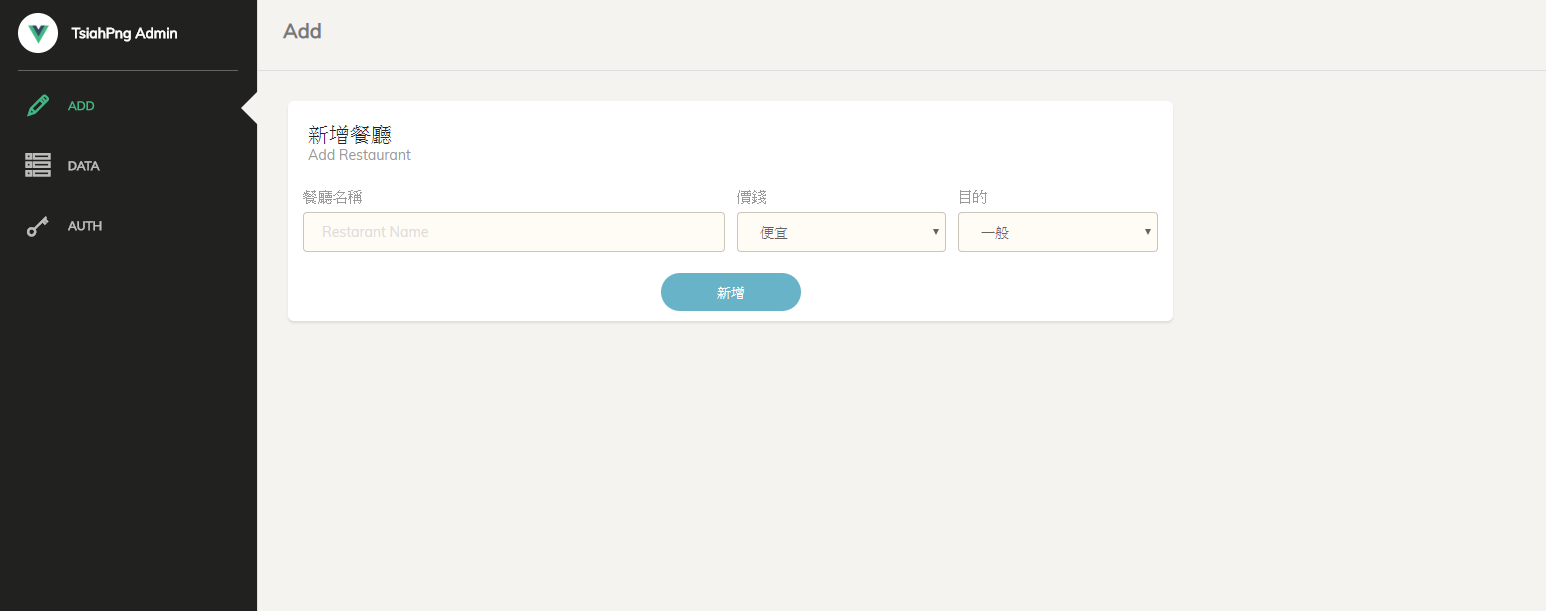
Site
Admin
- 連結:https://tsiahpng.azurewebsites.net/admin/
- API:https://tsiahpng.appspot.com/
- 帳號:admin
- 密碼:0000
Source Code
使用技術
- Golang + Gin
- JSON Web Token Auth
- MySQL CRUD with Cloud SQL
- Deploy on GCP App Engine
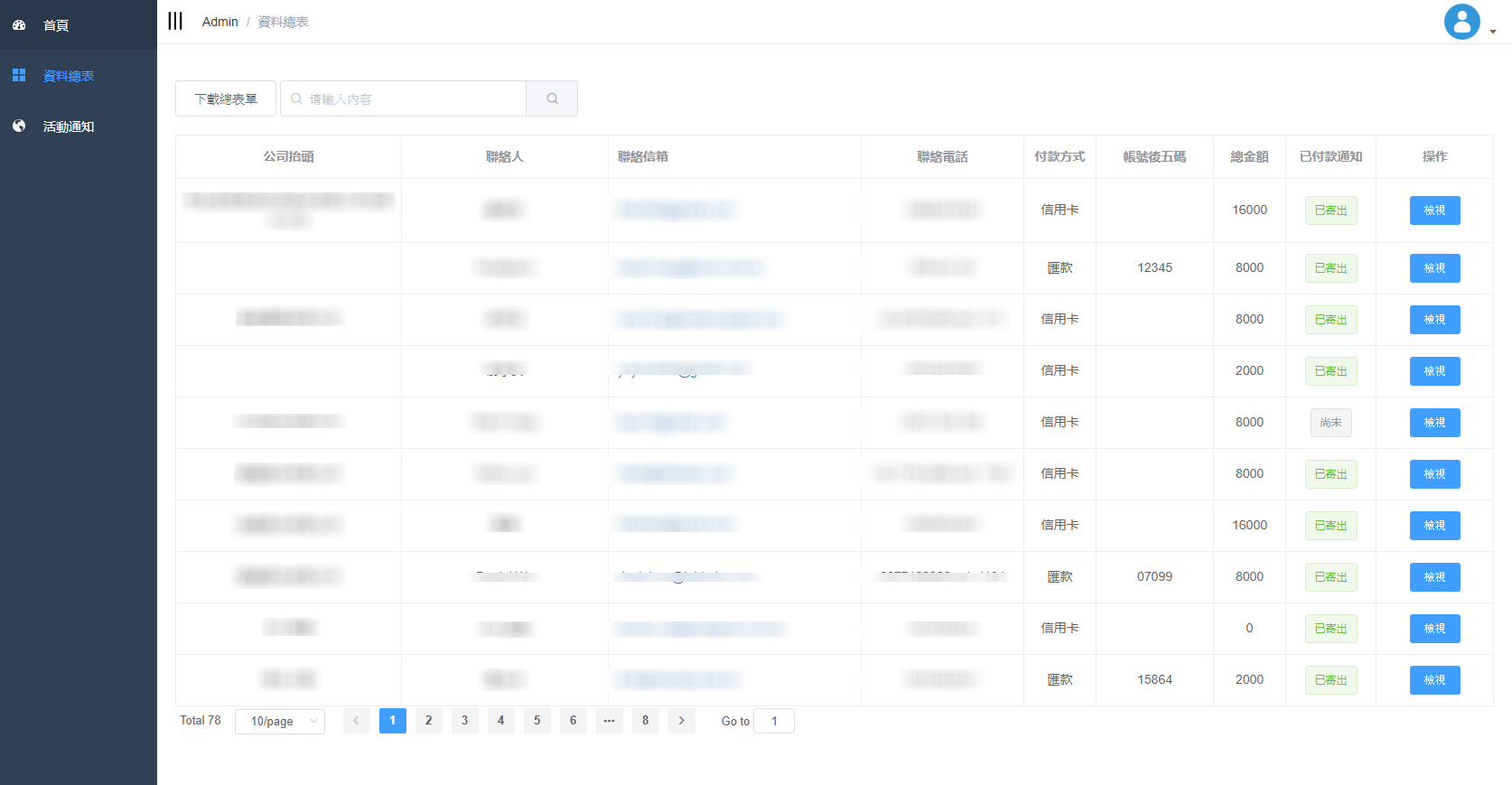
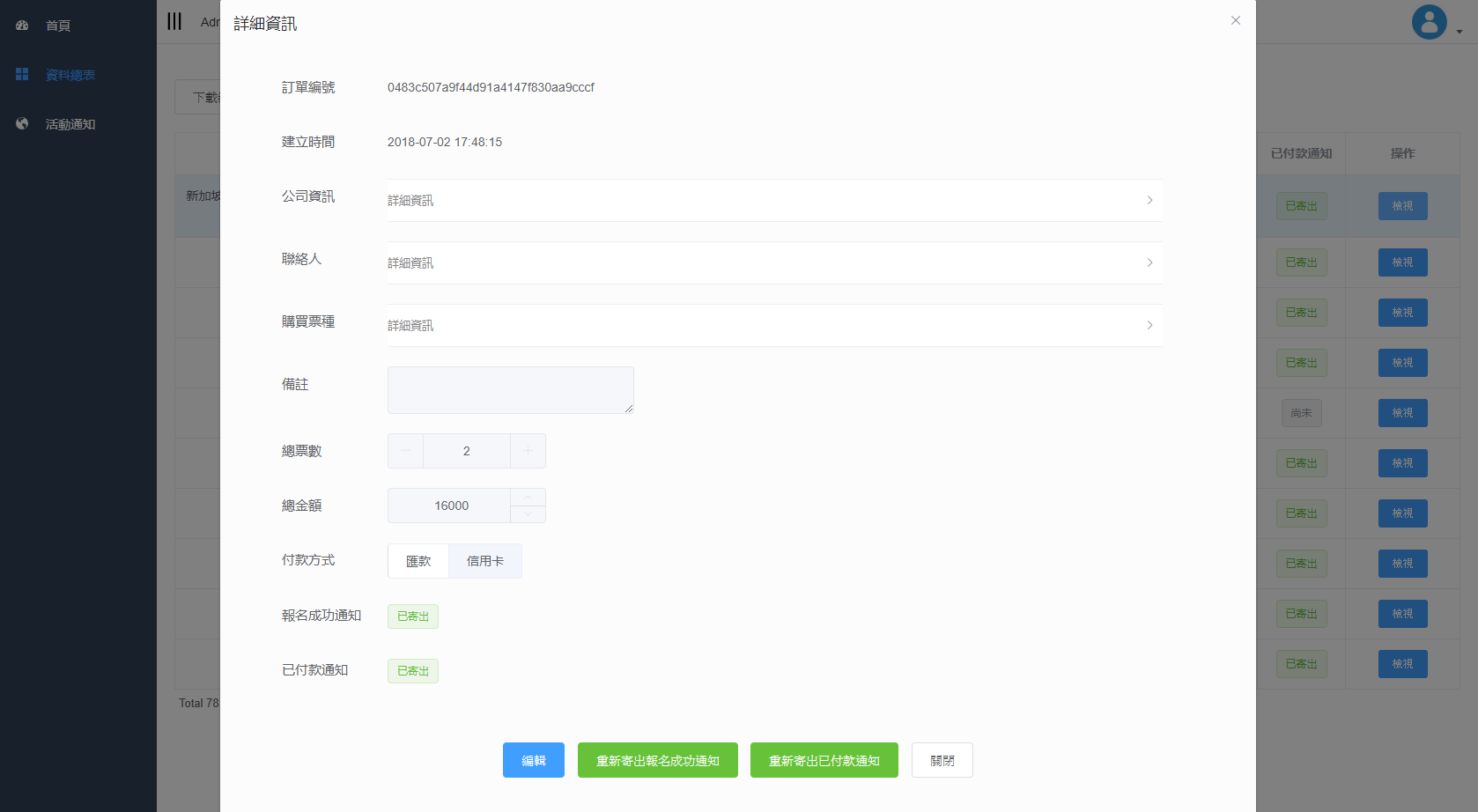
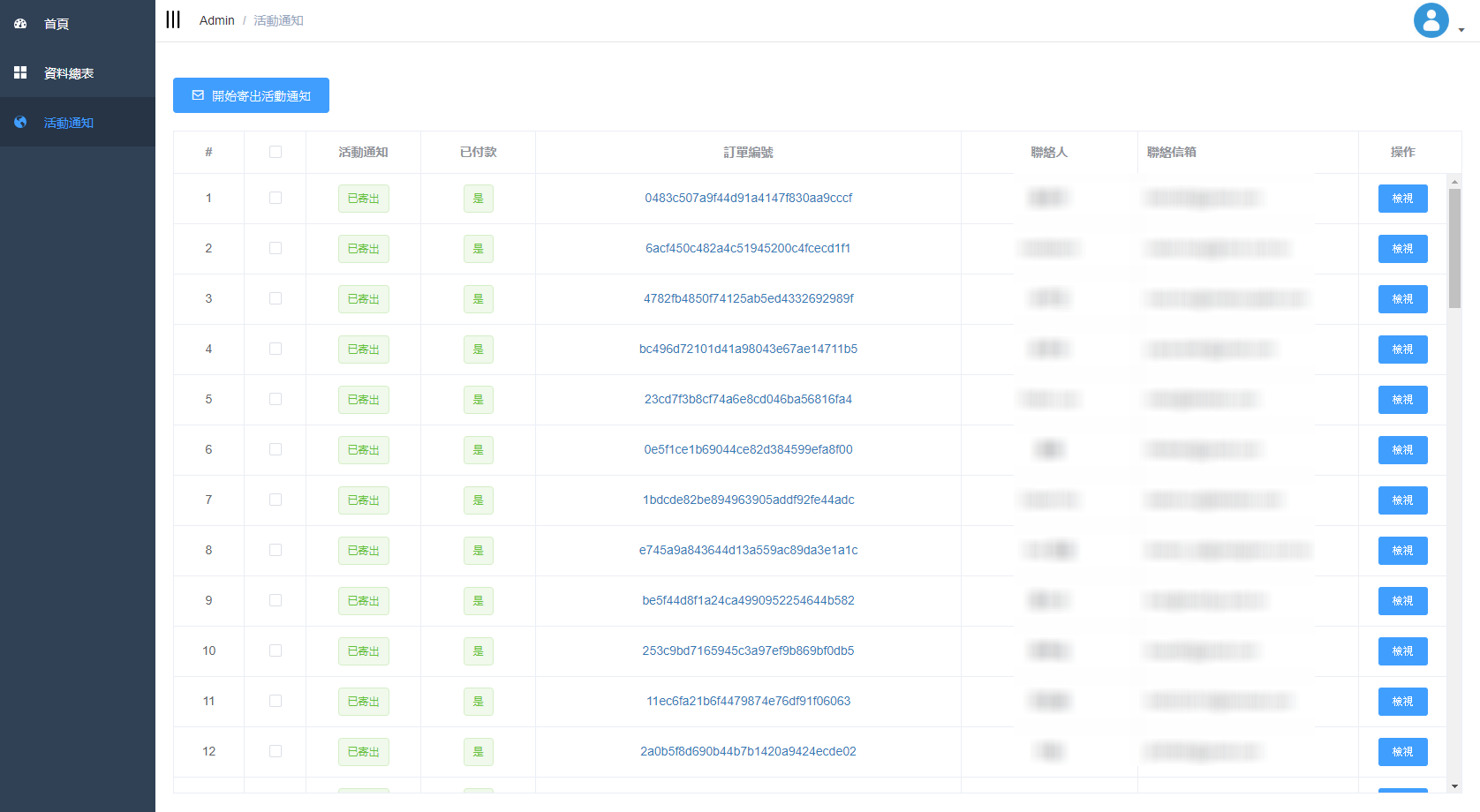
Media Tech - 媒體科技大會 ( Admin )
Development Site
Media Tech 活動報名的後端
負責 API 設計與 Admin 的建置資訊
- 網站連結:https://wg-mediatech.azurewebsites.net/admin/
- 帳號:admin
- 密碼:mediatech
使用技術
- ASP.NET Web API + JWT Auth
- Vue.js + Vuex + Vue-Element-Admin + Element-UI
- API 串接 Axios + Promise + Try / Catch
- Async / Await with forEach()
- Deploy on Azure
雪碧 沁涼絕殺 24 秒 ( for Mobile )
Development Site
雪碧活動的即時互動遊戲,一人投球,一人為籃框。
負責 SignalR 的設計、網頁前端的製作
資訊
使用技術
- 使用 ASP.NET SignalR 對兩個裝置完成即時互動
- Create.js + Easel.js 完成 Flash → HTML Canvas
- Deploy on Azure
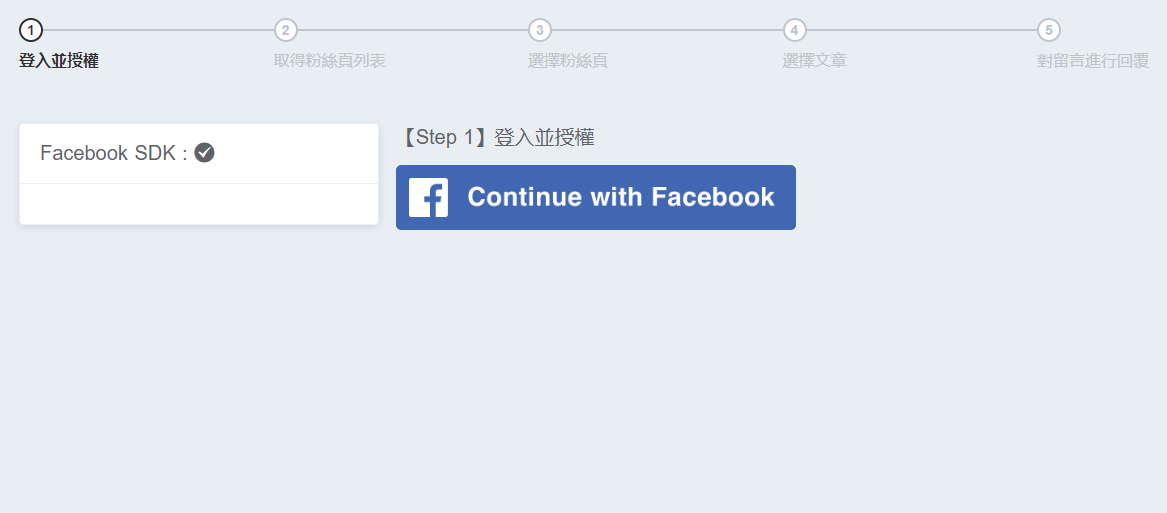
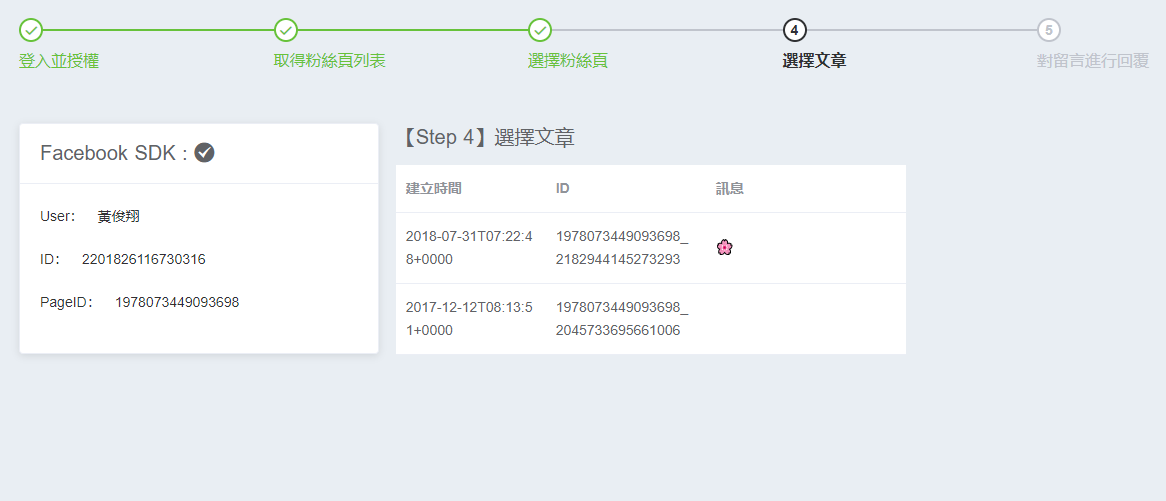
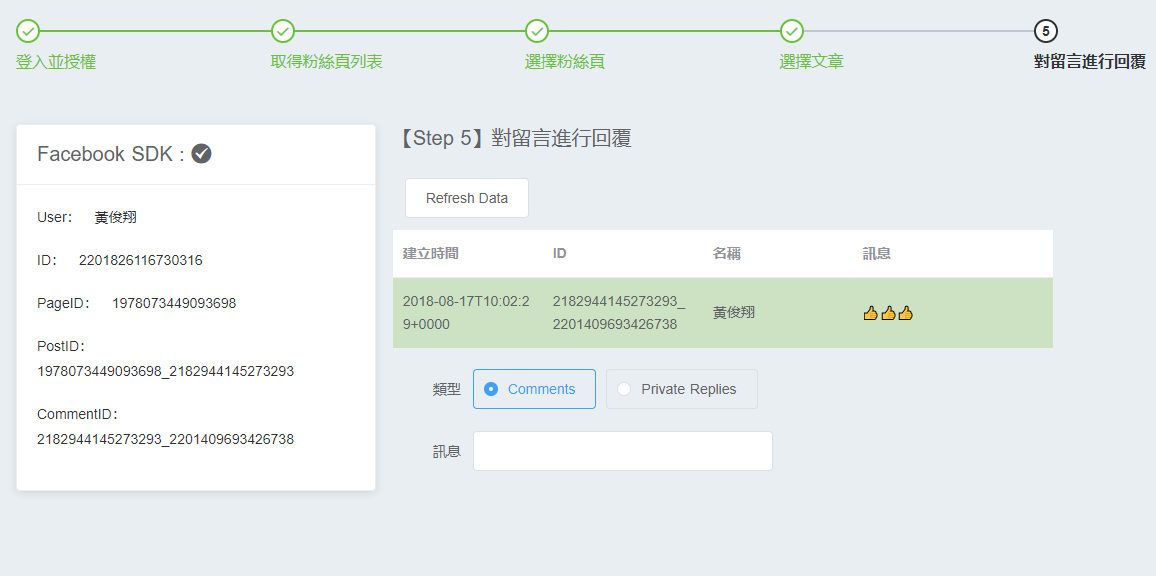
Facebook ReplyConsole - 臉書權限審核用平台
Development Site
GAP 某活動在 Facebook 上的互動,為了審核回覆機器人的權限而製作的平台資訊
Source Code
使用技術
- Vue.js + Nuxt.js + Element-UI
- Facebook Graph API SDK
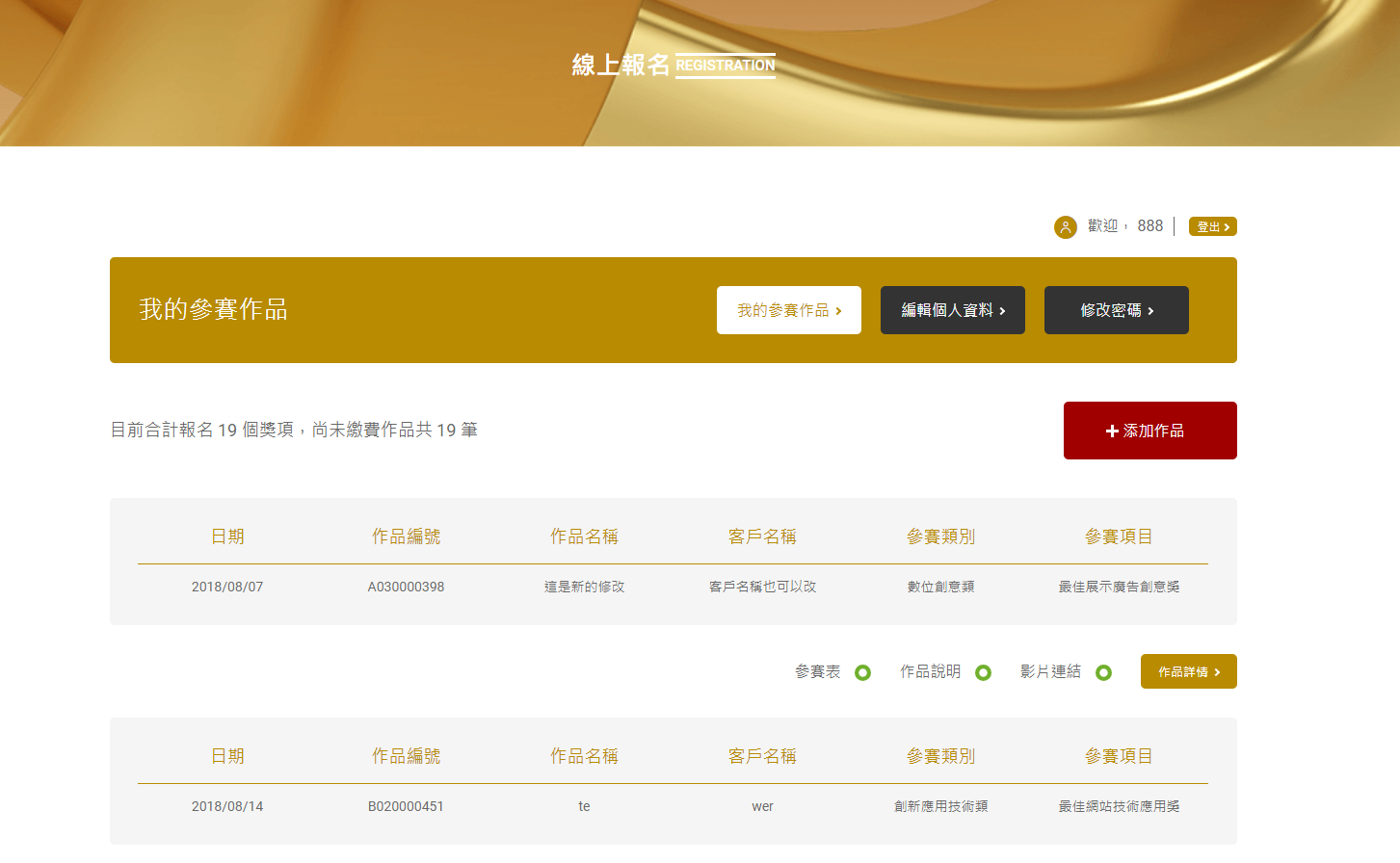
DMA - 數位奇點獎
Production Site
DMA 數位奇點獎的介紹站與登入後的報名與管理頁面
負責 Site 與 Admin 的製作


資訊
使用技術
- API 串接 Axios + Async / Await
- Vue.js + Vuex + Nuxt.js + Proxy Module
- Create.js + Easel.js
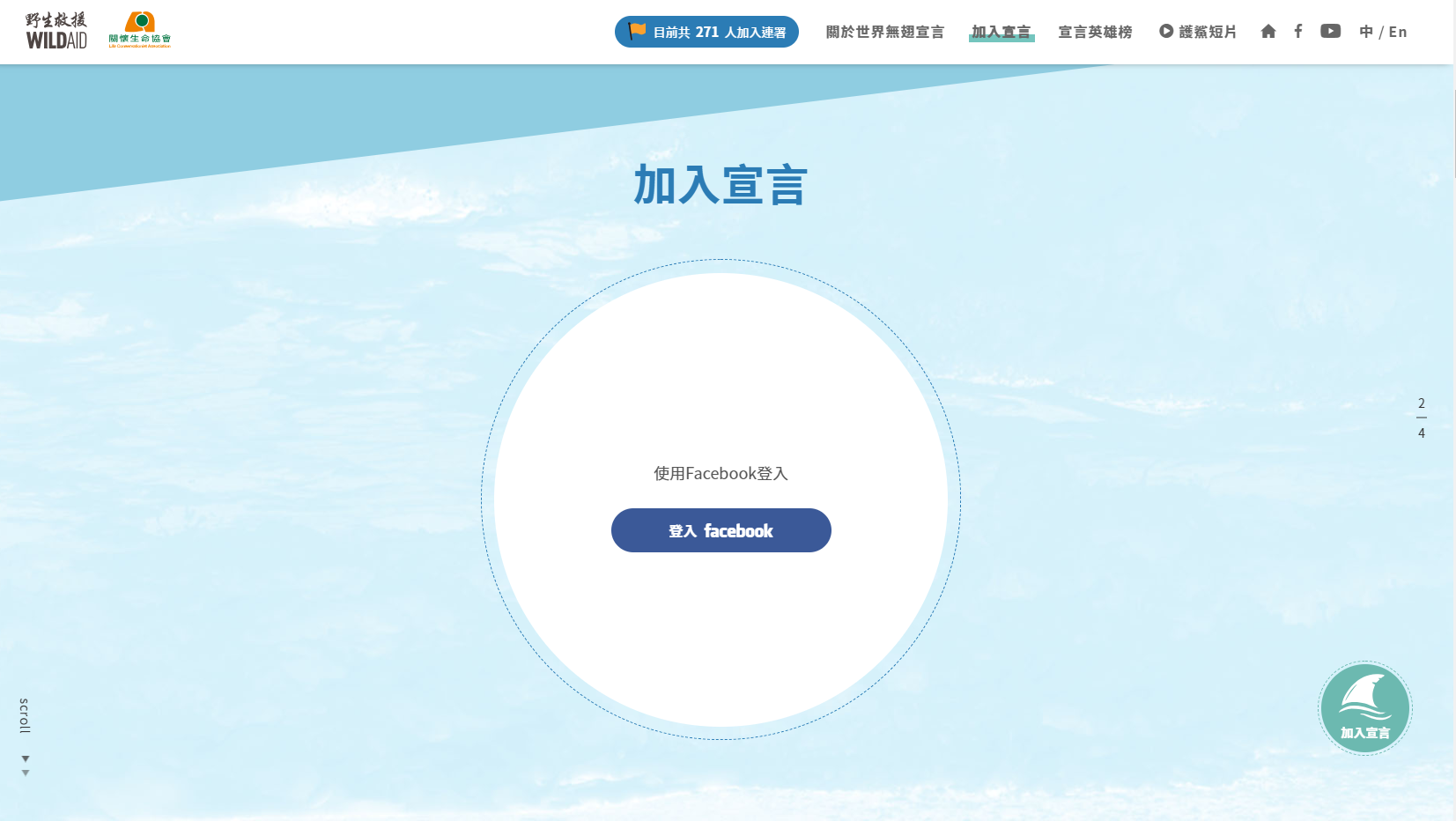
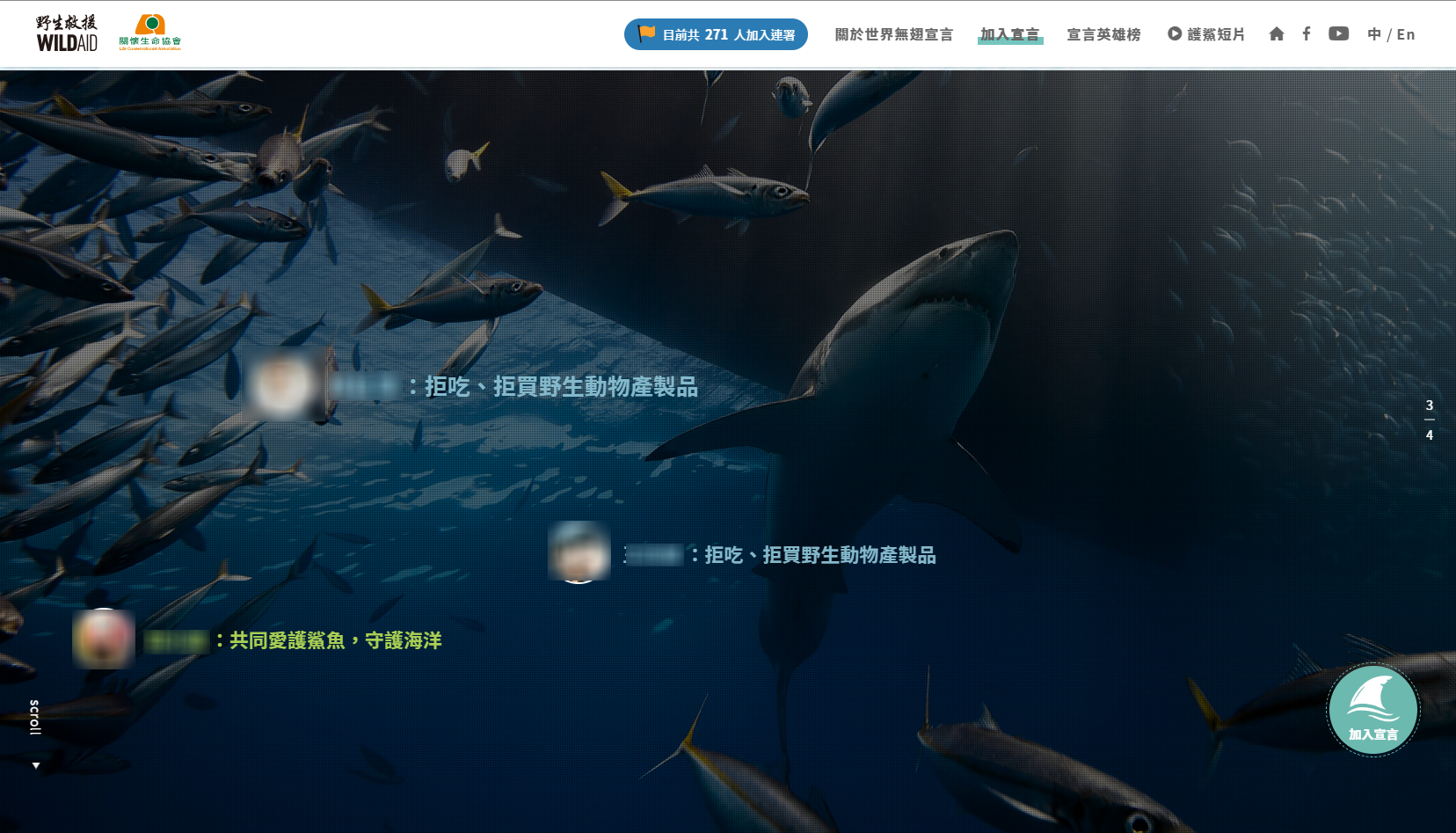
WildAid 野生救援 - 世界無翅宣言
Production Site
WildAid 的官網
負責 Site 的製作與 Facebook SDK 的使用資訊
使用技術
- Vue.js + vue-router + vue-i18n
- Fabric、TweenMax、Mixitup、ScrollMagic、Modified Magnific
兒童福利聯盟 - 長假營養廚房
Production Site
兒童福利聯盟的官網,2018 年版
負責 Site 的前端製作與 PHP API 的串接


資訊
使用技術
- Vue + vue-router + Pagination and Filter
- TweenMax、ScrollReveal、Slick、Hammer、Magnific
❀ Skills
Back-End
- C# .NET Framework
- Web API
- MVC
- Web Form
- Golang
- Gin
- Node.js
- Express
- SQL
- MS SQL Server
- MySQL
- Firebase
- Cloud Platform
- Google Cloud Platform
- Microsoft Azure
- Amazon Web Services
- API Documentation
- Swagger
Front-End
- Website
- HTML、Pug
- CSS、Sass
- JavasScript、ECMAScript6
- Webpack、Parcel
- JS Framework
- Vue、Nuxt
- React
- Angular
- UI Library
- Element
- Ant Design
- Third Party Library
- jQuery
- Fabric
- TweenMax
- Create.js
- ScrollReveal
- Slick
- … etc.